Laravelで "failed to open stream: No space left on device"エラーが頻発していた
状況
- Laravel製プロジェクトを本番運用している。
{
"class": "ErrorException",
"message": "file_put_contents(\/home\/path_to_project\/storage\/framework\/sessions\/hogehoge): failed to open stream: No space left on device",
"code": 0,
"file":
...
のようなエラーが発生している。
原因調査
No space left on deviceとあるので、文字通り「書き込み可能な領域が足りないのかな」的に万全と思っていた。
原因調査手順
df -hの結果は以下のようになって、容量は空いているそうだった。 (※/dev/xvda1がディスクの容量を表してるらしい)
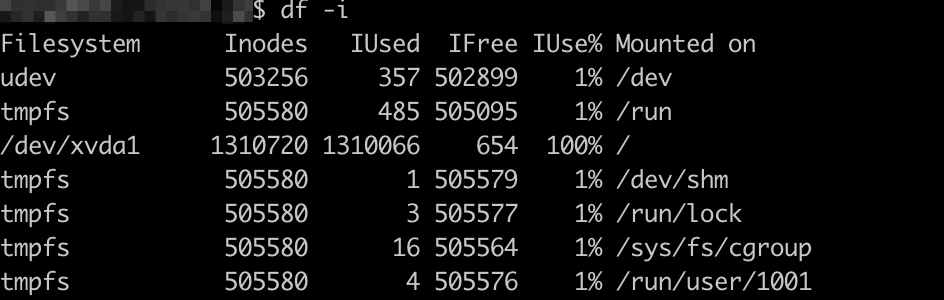
ディスクに空きがあるなら、 inodeが枯渇してる可能性があると言われた。 inodeの空き状況を見るには
df -iを実行すれば良いそうだった。 すると、以下のようにInodesとIUsedの値がほぼ同じで、ほぼ容量がないようだった。
原因調査結論
inodeが枯渇している。これが原因だった。
inodeとは
inodeとは、Linux(Unix系のOS全般)がファイルのメタ情報を管理するためのデータ。
解決した方法
実際に取った方法(即効性あり)
運用してる本番プロジェクトとは別で、不要なファイルがいっぱいあったのでそれを全部削除した。
近い将来やる方法(ちょっと大変)
session情報の管理をファイルではなくredisなど、別サーバで管理する。
感謝
AWSのビジネスサポートに問い合わせたら原因調査から解決指南までやってくれた。 月10,000の価値は大いにある。 自分はインフラの専門家じゃないので安心感ある。
AWS AuroraのデータをBigQueryにインポートするまで
完全に自分のための振り返りメモ。 自分以外は「参考にした」リンクを貼っているのでそっちをメインでみた方が良いかも。
前提
- AWS Aurora(MySQLl)を使っている
- BigQueryを使いたい
ゴール
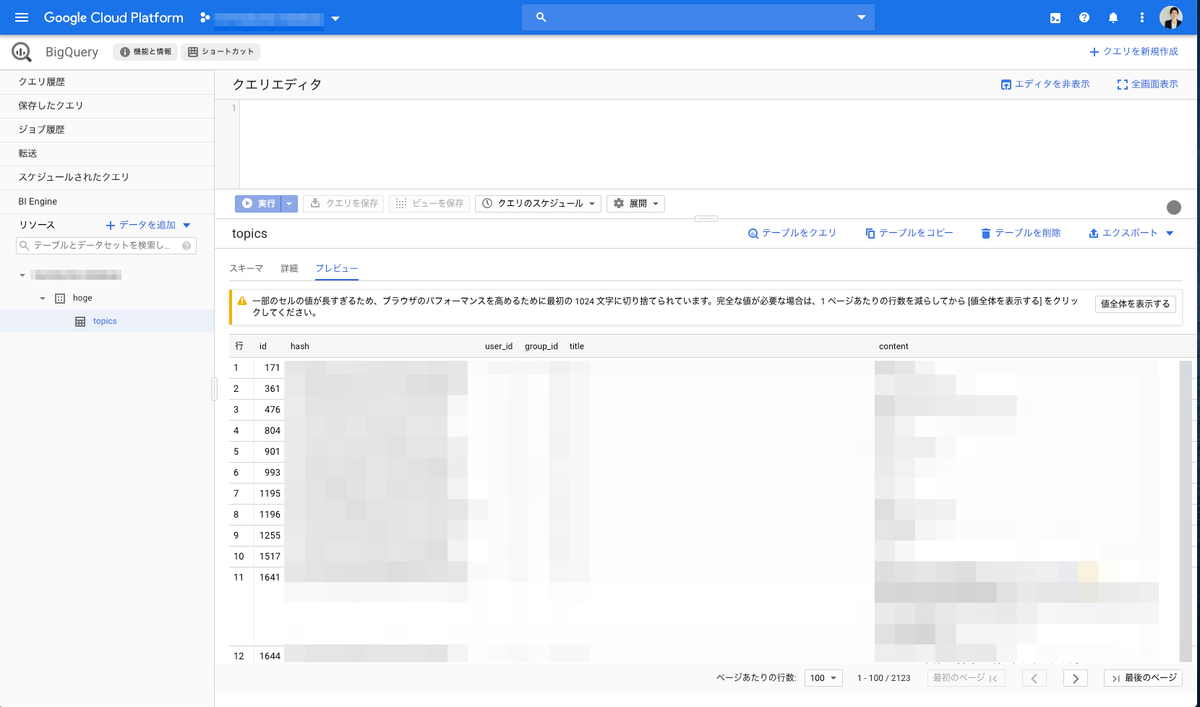
↓こんな風BigQueryにMySQLのデータがインポートされていること。

手順(目次)
- GoogleCloudPlatformのbilling(支払情報)を埋める
- Cloud Data Fusion APIを有効にする
- Cloud Data Fusionのインスタンスを作成する
- 「IAM管理」で、作成したCloud Data FusionインスタンスへのPermissionを設定する
- Cloud Data Fusionの「Hub」の「Drivers」セクションで「MySQL JDBC Driver」をダウンロードする(jarファイル)
- Cloud Data Fusionの「Hub」の「Drivers」セクションで「MySQL JDBC Plugin」をデプロイする(jarファイルをアップロード)
- Cloud Data Fusionの「Hub」の「Pipelines」セクションで「Transfer Data From MySQL to Google BigQuery」を作成する
- パイプラインを設定する(Database(MySQL)・BigQuery両方)
- パイプラインをデプロイする
- パイプラインを実行(Run)する
詰まった
エラー1
cloud data fusionEncountered SQL error while getting query schema: Communications link failure The last packet sent successfully to the server was 0 milliseconds ago. The driver has not received any packets from the server.
AuroraのRDSインスタンスのセキュリティグループでGoogle Data Fusionからのアクセスを許可していなかった
参考にした
【ReacNative Expo】"Facebook Policy Warning" : invalid key hashを解決した
経緯
Facebookから AnrdoidでFacebookログインするとクラッシュするから直してね。直さなかったらFacebookログイン機能停止するからねって言う旨のメールがきた。
実際のメール:

確かに、いつからかAndroidでのFacebookログインが失敗するようになっていたようだ。
試してみると、invalid key hash does not match any stored key hashesとエラーが出る。(本番環境で)😭
これはマズいので即刻対応した。
原因
おそらくだが、AAB(Android App Bundle)に対応すると、Facebookで使うKeyHashが変わるみたいだった。
ドキュメント(https://docs.expo.io/versions/latest/sdk/facebook/)にある通り、rRW++LUjmZZ+58EbN5DVhGAnkX4=とexpo fetch:android:hashesの結果をFacebookのKeyHashに入れれば良いはずだが、AAB対応すると別の対応が必要になるっぽい。ドキュメントに明記されてるわけじゃないが、僕の場合それで直ったので書き残しておく。
解決方法
https://github.com/magus/react-native-facebook-login/issues/297#issuecomment-433816732のソリューションが適用できた。
流れを書くと、
1. GooglePlayConsoleの「リリース管理」 > アプリの署名に行く。
2. アプリへの署名証明書セクションのSHA-1 証明書のフィンガープリントをコピーする。
※CD:A1:EA:A3:5C:5C:68:FB:FA:0A:6B:E5:5A:72:64:DD:26:8D:44:84 のような形になる。SHA1:の部分は必要ないので除く。
3. http://tomeko.net/online_tools/hex_to_base64.phpを開き、Hex Stringの欄にコピーした文字列をペーストする
4. Convertし、結果(base64)をコピーしてFacebookのKeyHashに入れる。
参考・使ったもの
iOSの証明書を更新するとき
これをみろ!以上だ!
Bitrise上でgoogle-play-deployに"JSONKeyPath: required variable is not present"と言われた
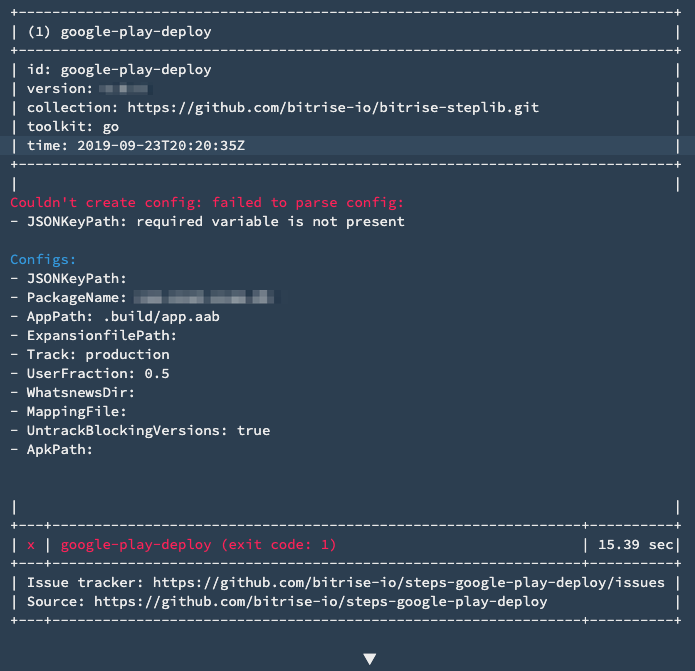
エラー内容
Couldn't create config: failed to parse config: - JSONKeyPath: required variable is not present

原因
GENERIC FILE STORAGEセクションを埋めてなかった。
GooglePlayStoreにAPI経由でアプリを公開(publish)するには Getting Started | Google Play Developer API | Google Developers にあるようにサービスアカウントを作成してアプリ公開のアクセス権限を与えないといけない。 ↓にある流れに沿って作業すればOK。 github.com
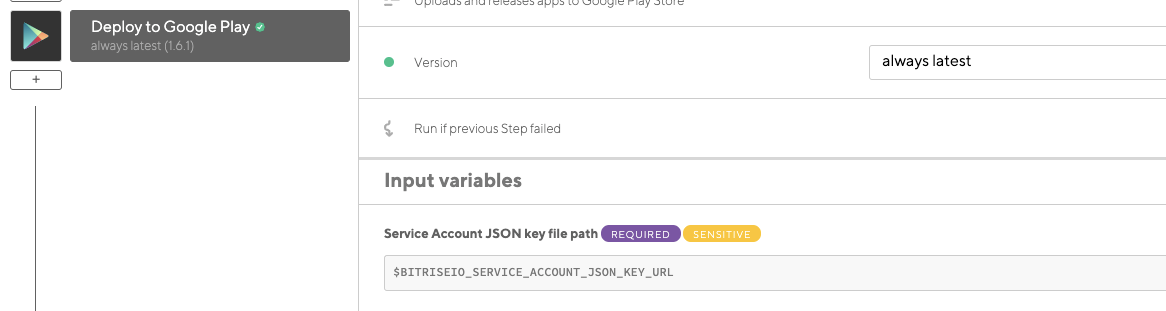
そしてダウンロードできたJsonファイルをGENERIC FILE STORAGEにアップロードするのだ。
ここにはhogeとそのファイルにアクセスするための環境変数名を入力する。
今回はBITRISEIO_SERVICE_ACCOUNT_JSON_KEY_URLとした。
そしてそれを Deploy to Google Play ワークフローで使用する。

参考
【ReactNative】Expo製アプリが本番でのみクラッシュする問題を調査・解決した。【adb logcat】コマンドの使い方メモ
状況
原因追求方法
adb logcat を使った。
adb logcatとは
adbコマンドは、 Android Debug Bridgeの略でデバイスと通信するためのコマンドです。今回のように実際に目の前の端末内で何がおきてるのかを知りたい場合のデバッグに重宝します。
adb logcatコマンドは、その名の通りlogをcat(catenate)するコマンドで、接続した端末ののデバイスログを表示できます。
adb logcatの使い方
- Android端末をUSBでつなぐ
adb devicesでちゃんと端末が認識されているか確認するadb logcat -cで一旦ログをクリアする(しなくても良いが、該当ログを発見しやすくするためにやっておく)adb logcatでログを表示する
といった流れ。
adbコマンドを実行しても「waiting for device」と表示されて何も進まない場合は、 - adb kill-server - adb start-server して再起動するとうまくいきました。
参考: [Android] USBデバッグモードで端末が認識しないとき/adb installが「waiting for device」から進まないときの対処法
備考・コツ
adb logcatの結果を見るだけだと調査しにくいので、adb logcat > log.txtのようにしてからファイルを調べるとおくと落ち着いて調査できます。
Android端末が認識されない場合
らへんの問題に関しては別で記事を書きます。