静的ウェブサイトを完全にクローンするコマンド
いつも探してる、俺たちが求めていたやつ。
wget -m -p -E -k -np https://example.com/
用法要領お守りください。
【AWS S3】Pre Signed URLを使う際のバケットのCORS設定
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET",
"PUT"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [],
"MaxAgeSeconds": 3000
}
]
>
【AWS RDS】本番環境でやらかしたのでRDSを復元してデータを戻した
何が起きたか?
3日前くらいに実行したmigrationをrollbackしてしまいました。 追加されたいくつかのカラムが消えたので、そこに入ってたレコードも全部消えました。ぴえん😂
復元したときの自分の行動をざっくり
- 死ぬほど焦る
- 影響範囲の確認(どんなデータが消えてたかチェック)
- AWS Consoleに入る
- RDS > データベース > 該当DBクラスタ > 「メンテナンスとバックアップ」 > (下部)スナップショット > 一番新しいスナップショットを選択
- とりあえず「スナップショットを復元」を押す
- ・・・スナップショット復元が遅すぎる!!※1
- (復元完了した)DBにsshアクセスできない!!※2
- sshアクセスできた。中身見れた。ふむふむこれが消えてたのかー。
- 消えてたデータを復元(テーブル構造とレコードどっちも)
- 終わったハッピー
6. スナップショット復元が遅すぎる!!※1
なんとなくサクッと復元できるイメージを持ってたけど、RDSが速いのは「スナップショットの取得」までで、データを復元するにはデータ量に応じて相応の時間がかかるっぽい。(そりゃそうだ。)
この事実に気付いてからスナップショットをS3にエキスポートしてから必要なデータだけローカルで復元しようとしたが、それより先に復元が完了したのでやらずに済んだ。
7. DBにsshアクセスできない!!※2
- パブリックアクセスの設定か? => 違かった
- セキュリティグループのインバウンド 設定か? => 違かった
結論: 元のDBとVPCが同じになってなくてアクセスできなかった。(ここもデフォルトでコピーしてくれよ!😭)
まとめ
本番環境に眠い状態でアクセスするのはやめようね!
【MySQL】テーブル名とテーブルに関するコメントを一緒に見たい
結論
SELECT table_name, table_comment FROM information_schema.tables WHERE table_schema = "schema名";
※schema名は何も考えてなかったら大体DB名
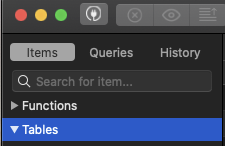
TablePlusなら
上記を調べてから気づいた。 元々TablePlusでさっと見れれば調べる必要もなかったのに。新しい発見はいつも不要なときにやってくる。

ここを押すのじゃ。すると一番左にテーブル名・一番右にコメントが表示される。
感想
TablePlusのsnippetもう少し使いやすくならんかな。