【ReactNative】【Expo】カフェで作業する場合、実機確認ができないことがあるよね?

そんなときは --tunnelオプションを
exp start --tunnel
Expoで初めてのiOSアプリをデプロイするフロー
前提
という前提です。
リリースの流れ
1. App IDを作成 2. AppStoreConnect上でアプリを作成 3. Expo Cliを使ってビルド(ipaファイルを生成) 4. Application Loaderを使ってデプロイ
1. App IDを作成
Sign In - Apple
へ飛びます。画像のようにApp IDを新規作成します。
- App ID Description(IDの説明)
- Explicit App ID
- App Services
を入力します。Explicit App IDはつまり
Bundle IDです。(Xcodeで設定するやつ・アプリ固有のID) 基本的にはリバースドメイン(アプリ名を逆にしたやつ)が推奨されています。 例: news.oned.jp => jp.oned.news
App Servicesに関しては、使用している機能だけにcheckが基本です。checkしていない機能を使っていたら審査時にリジェクトされることは当たり前ですが、逆に使ってない機能にcheck入れすぎてると怒られるらしいです。(経験なし)
が、実際、PushNotificationsとか「後々使うよなー」って機能は入れちゃってます。怒られた試しはありません。「とりあえず全部チェック入れとく」とか適当なことせずにいくつかだけチェック入れるなら良いんだと思います。
以上3つを全て入力し、Continue => Submitすればdoneです。
2. AppStoreConnect上でアプリを作成
https://appstoreconnect.apple.com/ へアクセスし、「新規 App」を作成します。

- プラットフォーム(大体iOSでしょう)
- 名前(アプリ名)
- プライマリ言語(大体日本語でしょう)
- バンドルID(「1. App IDを作成」を経ていたら選択肢として出るはずです)
- SKU(Appleが内部で使うIDらしい。僕はbundleIDと一緒にしています。なんでも良さそう)
- ユーザアクセス(「なし」で良いでしょう)
を入力します。
これで、ApplicationLoader上でアプリを選択できるようになります。(AppliactionLoaderでの作業は4で。)
3. Expo Cliを使ってビルド(ipaファイルを生成)
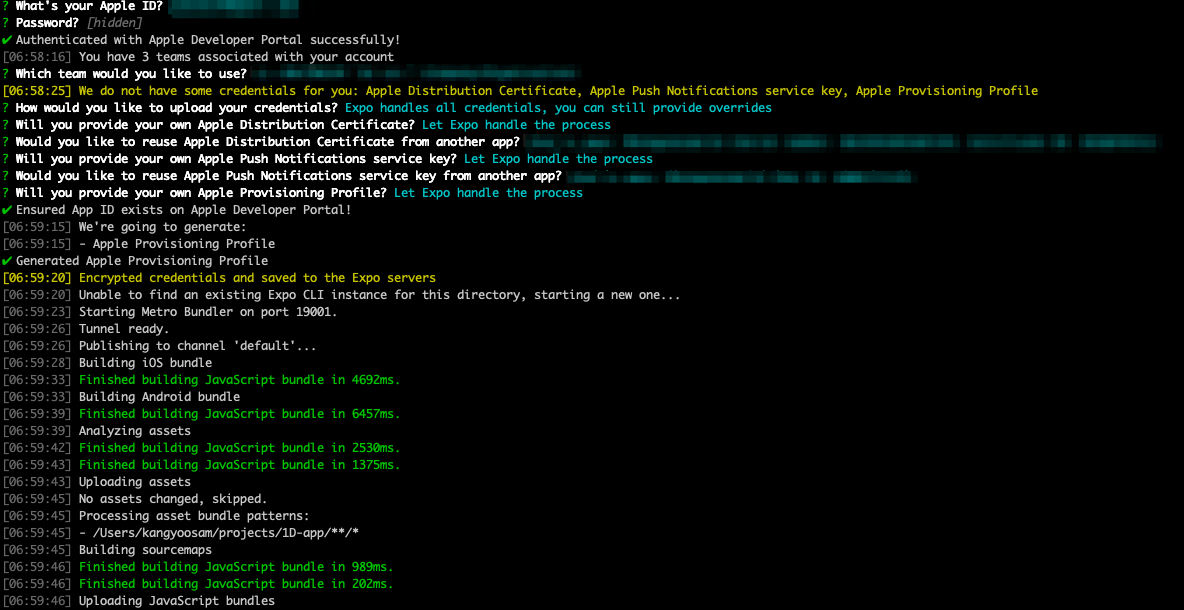
expo build:ios を実行する。
すると、CLIが対話形式でビルドの設定を導いてくれます。
↓こんな感じ。

今回は前提にある通り 極力Expoに任す ようにしているため、Expoに任せるか?の質問に対して全てLet Expo handle the processと答えています。
これでしばらく待つと↓のようにURLが吐き出されます。
 吐き出されたURLをブラウザにコピペすると、ipaファイルがダウンロードできるので、保存します。(これをApplicationLoaderを使ってアップロードします。)
吐き出されたURLをブラウザにコピペすると、ipaファイルがダウンロードできるので、保存します。(これをApplicationLoaderを使ってアップロードします。)
- Application Loaderを使ってデプロイ
xcodeを開き、Menuバーから
ApplicationLoaderを開きます。(↓参照) ※ローンチャーアプリを入れてる場合はローンチャー経由で開いても良いでしょう。
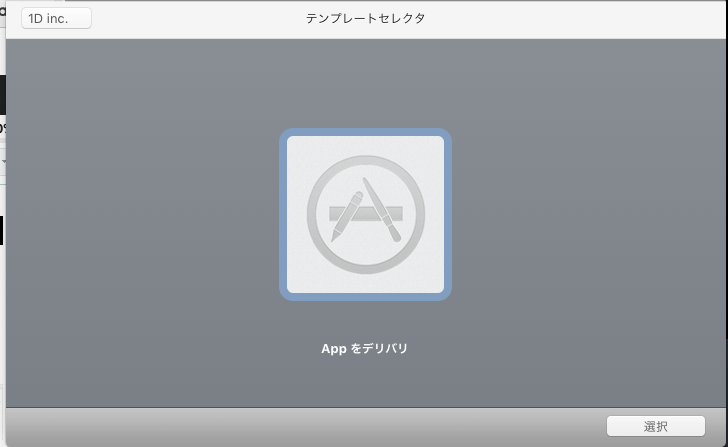
以下のような画面が開くので、「選択」し、先ほどdownloadしたipaファイルを選択します。
※ローンチャーアプリを入れてる場合はローンチャー経由で開いても良いでしょう。
以下のような画面が開くので、「選択」し、先ほどdownloadしたipaファイルを選択します。

これで、2でAppStoreConnect上で作成したアプリに紐づいてアプリの実態がアップロードされました。🎉
参考にした・関連記事
Bitnami製のWordpressをSSL化した
前置き
なんだかんだ公式ドキュメントに全て書いてます。 一部わかりにくかったので自分用と引き継ぎ用のメモって位置付けです。
流れ
※前提として、念の為DBのバックアップは取っておきました。
- Goをinstall(しなくて良かった)
- Legoをinstall
- Legoを使って証明書設定
- Really Simple SSL(Wordpressプラグイン)をインストール
- Really Simple SSLを有効化
1. Goをinstall(しなくて良かった)
Goコマンドをダウンロード
curl -L -O https://dl.google.com/go/go1.12.1.linux-amd64.tar.gz解凍
tar -C /usr/local/ -xf go1.12.1.linux-amd64.tar.gzパスを通す
echo 'export PATH=$PATH:/usr/local/go/bin' >> ~/.bash_profileecho 'export GOPATH=$HOME/go' >> ~/.bash_profileパスが通ったか確認
which go※パスが帰ってきたらOK
Legoをinstall
【本来やりたかったけどできなかった】Goコマンドを使ってLegoをインストール
go get -u github.com/go-acme/lego/cmd/legoLegoをインストール
wget https://github.com/go-acme/lego/releases/download/v2.3.0/lego_v2.3.0_linux_amd64.tar.gz解凍
tar -zxvf lego_v2.3.0_linux_amd64.tar.gz※CHANGELOG.mdとかLICENCE.mdとか不要なファイルも出来ちゃうけどrmで消せば良いパスが通ってる場所にlegoコマンドを移動
mv lego /usr/local/bin/legoLegoが使えるか(installされていてパスが通ってるか)を確認
which lego※パスが帰ってきたらOK
Legoを使って証明書設定
Bitnamiのサービスをストップする
sudo /opt/bitnami/ctlscript.sh stop証明書を要求する
sudo lego --tls --email="EMAIL-ADDRESS" --domains="DOMAIN" --domains="www.DOMAIN" --path="/etc/lego" run※EMAIL-ADDRESSは自分のメアドに置き換え ※DOMAINも自分のドメインに置き換え生成された証明書を使う設定
sudo mv /opt/bitnami/apache2/conf/server.crt /opt/bitnami/apache2/conf/server.crt.old sudo mv /opt/bitnami/apache2/conf/server.key /opt/bitnami/apache2/conf/server.key.old sudo mv /opt/bitnami/apache2/conf/server.csr /opt/bitnami/apache2/conf/server.csr.old sudo ln -s /etc/lego/certificates/DOMAIN.key /opt/bitnami/apache2/conf/server.key sudo ln -s /etc/lego/certificates/DOMAIN.crt /opt/bitnami/apache2/conf/server.crt sudo chown root:root /opt/bitnami/apache2/conf/server* sudo chmod 600 /opt/bitnami/apache2/conf/server*
※上記全コマンドはドキュメントにあります ※上記はApacheの場合です。Nginxの場合はドキュメントへ ※ドキュメント: https://docs.bitnami.com/bch/how-to/generate-install-lets-encrypt-ssl/
Bitnamiのサービスをリスタート
sudo /opt/bitnami/ctlscript.sh start- Really Simple SSLを有効化 wordpressのGUI上でイントロダクションに沿ってやれば良しなので割愛。
終わりに
以上でSSL対応が完了します。 自分は1.5時間くらいかかりました。流れが分かったので次は10~15分くらいで出来そう。
Let's Encryptの証明書は90日で期限が切れるそうなので、ドキュメント(https://docs.bitnami.com/bch/how-to/generate-install-lets-encrypt-ssl/)のRenew The Let’s Encrypt Certificateセクションを見て随時更新 or 自動更新の設定をするべし。
参考
WordPressサイトアドレスをhttpsに変更する(Really Simple SSL) | 楓プログラミングスタジオ ITインフラ部
【ReactNative】変更が反映されない
試したけどできなかったこと(以前はできた)
watchman watch-del-all
今回の解決方法
原因
./.git/index.lockファイルが存在してたこと
index.lockってなんだ?
ReactNativeDebuggerをExpoで使う
なに
Expoは利用するポートが通常のReactNativeでの起動と違うので、ポートを指定する必要がある。
open "rndebugger://set-debugger-loc?host=localhost&port=19001"
参考
"git log"などで日本語が文字化けしたので対処した
OS
Ubuntsu
How
~/.bashrc に以下を追加する
export LESSCHARSET=utf-8
以下を実行(または再ログインすると.bashrcを再読み込みしてくれる)
source ~/.bashrc