Bitrise上でgoogle-play-deployに"JSONKeyPath: required variable is not present"と言われた
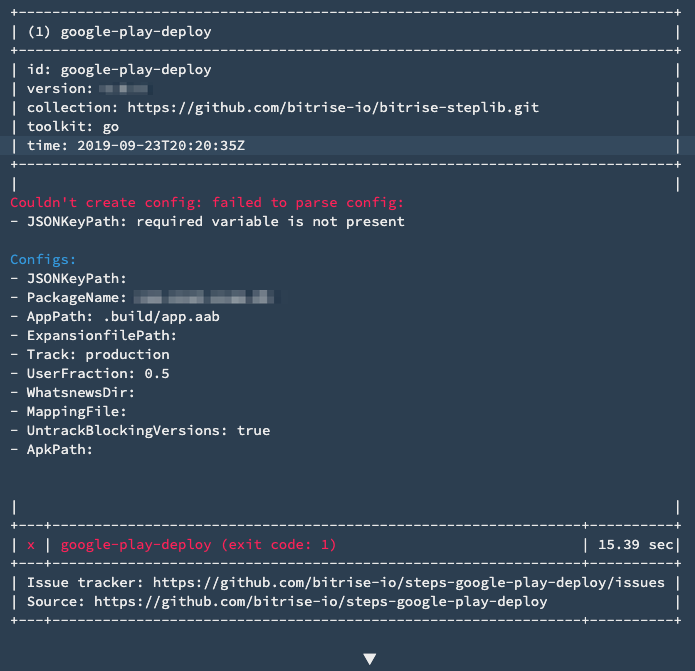
エラー内容
Couldn't create config: failed to parse config: - JSONKeyPath: required variable is not present

原因
GENERIC FILE STORAGEセクションを埋めてなかった。
GooglePlayStoreにAPI経由でアプリを公開(publish)するには Getting Started | Google Play Developer API | Google Developers にあるようにサービスアカウントを作成してアプリ公開のアクセス権限を与えないといけない。 ↓にある流れに沿って作業すればOK。 github.com
そしてダウンロードできたJsonファイルをGENERIC FILE STORAGEにアップロードするのだ。
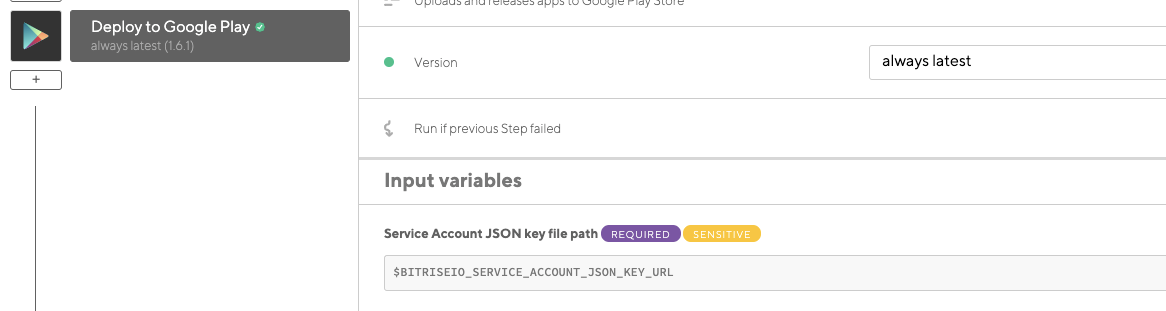
ここにはhogeとそのファイルにアクセスするための環境変数名を入力する。
今回はBITRISEIO_SERVICE_ACCOUNT_JSON_KEY_URLとした。
そしてそれを Deploy to Google Play ワークフローで使用する。

参考
【ReactNative】Expo製アプリが本番でのみクラッシュする問題を調査・解決した。【adb logcat】コマンドの使い方メモ
状況
原因追求方法
adb logcat を使った。
adb logcatとは
adbコマンドは、 Android Debug Bridgeの略でデバイスと通信するためのコマンドです。今回のように実際に目の前の端末内で何がおきてるのかを知りたい場合のデバッグに重宝します。
adb logcatコマンドは、その名の通りlogをcat(catenate)するコマンドで、接続した端末ののデバイスログを表示できます。
adb logcatの使い方
- Android端末をUSBでつなぐ
adb devicesでちゃんと端末が認識されているか確認するadb logcat -cで一旦ログをクリアする(しなくても良いが、該当ログを発見しやすくするためにやっておく)adb logcatでログを表示する
といった流れ。
adbコマンドを実行しても「waiting for device」と表示されて何も進まない場合は、 - adb kill-server - adb start-server して再起動するとうまくいきました。
参考: [Android] USBデバッグモードで端末が認識しないとき/adb installが「waiting for device」から進まないときの対処法
備考・コツ
adb logcatの結果を見るだけだと調査しにくいので、adb logcat > log.txtのようにしてからファイルを調べるとおくと落ち着いて調査できます。
Android端末が認識されない場合
らへんの問題に関しては別で記事を書きます。
Apple証明書たちの関係と新しいアプリを作るときどうすれば良いか
証明書たちとは
- Apple Distribution Certificate(.p12)
- Apple Push Notifications service key(APNs)(.p8)
- Apple Provisioning Profile(.mobileprovision)
の3つを指してます。
証明書たちの関係性
Apple Distribution Certificate(.p12)
に複数の
Apple Provisioning Profile(.mobileprovision)
が紐づいてる関係。
紐づいてなければ、アップロードした際に
provisioning profile is not associated with uploaded distribution certificateと怒られる。↓こんな感じで。

さらに、紐づいてるApple Distribution Certificate(.p12)は1つのBundle Identifierと紐づいてるので、間違えないようにする。
↓は、 過去にjp.onedと1d.onedで2つのBundle Identifierを作ってしまってて、違うDistribution Certificateを選択してしまったミス。
(Distribution Certificateを消せば良いはずだが、怖くて消せなかった)

新しいアプリを作る際(既存のProvisioningProfileを更新する際も同じ)
Apple Push Notifications service key(APNs)(.p8) に関しては、完全に使い回しで良いはず。
Apple Distribution Certificate(.p12) は新しいアプリのBundle Identifierに合わせて作ろう。
Apple Provisioning Profile(.mobileprovision) は作成したApple Distribution Certificate(.p12)に紐づけて作ろう。
ReactNativeからExpoに移行する際にAppleの証明書関連を全て新しくした時のメモ
Expoに渡す必要があるファイル
- Apple Distribution Certificate(.p12)
- Apple Push Notifications service key(APNs)(.p8)
- Apple Provisioning Profile(.mobileprovision)
全て新しくした。developer.apple.comで全て作成・ダウンロードできるので、何も取っておく必要なかった。
※↓のようにファイルパスを聞かれる。

詰まったところ
以前ReactNativeからExpoに移行した際は、Provisioning Profileがdeveloper.apple.comにあったのでそれをダウンロードしてきてExpoに渡していた。
しかし今回はなぜか見つからなかった。
そこで、ReactNative版のソースをCloneしてきてその中のxcodeprojファイルをXcodeを開いて、以下のようにProvisioning Profileをダウンロードしてきた。

すると、provisioning profile is not associated with uploaded distribution certificateと怒られた。

解決方法・証明書関連の用意・アップロードの流れ
- https://developer.apple.com/ に行く
- Profileタブで新しくProvisioning Profileを作る(このとき、Distribution Certificateを選択するので選択したものを覚えておく)
- 2で作成したProvisioning Profileと選択したDistribution Certificateをダウンロードする => Distribution Certificateは.cer拡張子でダウンロードできる。これをmacでダブルクリックするとキーチェーンアクセス(Key Chain Access)が開かれて証明書を追加できる。 => 追加した証明書を右クリックすると 〇〇書き出す という選択肢が出てくるので、書き出す。 => 書き出したファイルは.p12ファイルになるのでそれを使う。
findコマンドを駆使してた僕がripgrepを使って幸せになれた話
今まで
こんなコマンドを自作していた
function fn() {
ignore=$3
find $1 -type f | xargs grep -n${ignore} --color=always $2
}
これを~/.zsh_aliasとかに置いて、
fn src hoge みたいな感じで使うとsrcディレクトリ以下のhogeというワードを探す処理をしてくれる。
アウトプットは↓のような感じ。

どのファイルの何行目でどんな感じで使われているのかが分かるので「便利コマンド作った俺、神!」って思ってた。
しかし出会ってしまった
ripgrepというツールに出会ってしまった。
github.com
インストールから使い方までREADMEを見ればとりあえず問題なし。
オプションについてはこっちのGUIDEを見ると良い。
https://github.com/BurntSushi/ripgrep/blob/master/GUIDE.md
基本的には rg hogeのようにして使う。
ディレクトリを指定してなくてもgitignoreされてるディレクトリ以下は無視してくれるので無駄が少ない。
↓アウトプットはこんな感じ。

また、--no-ignoreを付けるとgitignoreされてるディレクトリ・ファイルも含めて検索してくれるらしい。

Rust製なのね。fdも似たような検索機能をファイル検索で提供してくれるみたいなので気になっている。
ReactNativeからExpoに移行した
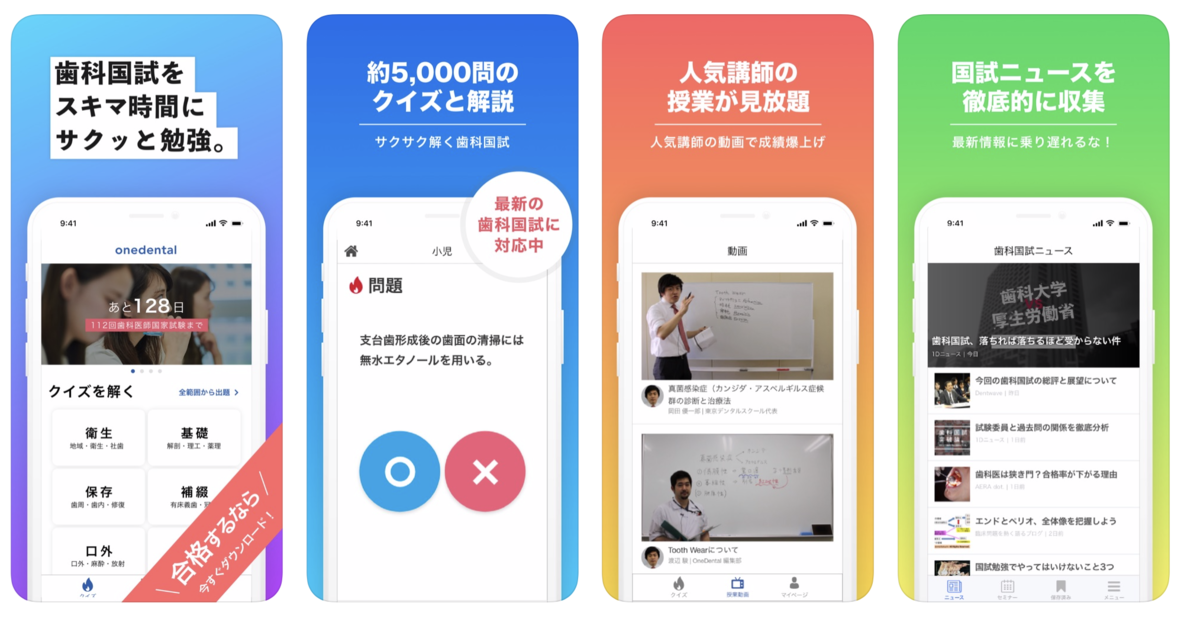
ReactNativeからExpoに移行したアプリ
1D歯科国試 | 歯科医師国家試験アプリ
https://apps.apple.com/us/app/1d%E6%AD%AF%E7%A7%91%E5%9B%BD%E8%A9%A6-%E6%AD%AF%E7%A7%91%E5%8C%BB%E5%B8%AB%E5%9B%BD%E5%AE%B6%E8%A9%A6%E9%A8%93%E3%82%A2%E3%83%97%E3%83%AA/id1130787144?l=ja&ls=1&at=10l8JW&ct=hatenablogapps.apple.com

歯学部生向けの国家試験対策アプリです。 ◯×問題で気軽に試験勉強ができるよって感じです。
なぜExpoにした!?
- 実装してる機能(する予定の機能)がExpoでできる範囲で充分実装可能
- 運用してる他のアプリとCI, デプロイフローを統一したかった
主に2の理由が大きいです。
他にどんなアプリを運用してるの?
https://apps.apple.com/us/developer/1d-inc/id566809181?at=10l8JW&ct=hatenablogapps.apple.com
リンクにある5つのアプリを運用してます。 全てExpo製です。
Expo製アプリでの弊社のCI連携・運用について
主にCircleCIとBitriseを併用していて、それぞれ
CircleCI ・Lintチェックを実行 ・Jestを実行 ・Typescriptのタイプチェック(tscコマンド) ・Storybookを起動してコンポーネントを可視化 ・Reg-suitでUIの差分チェック
Bitrise ・デプロイ周り全部
のようにしています。
【この記事の本筋】Expo化の動機について
上記5つのアプリは自分(役員) + 副業メンバーの少リソースで運用していて、出来るだけCIに任せられるところは任せて開発・分析に集中したかったというのが主な動機です。
移行してよかった?
よかったです。そもそもExpoはDX(開発者体験)高いですし、CIやその他設定も統一できるのはめちゃめちゃ捗りました。 今後はmonorepoとかを使ってnpm packageの管理もできるとより良い気がしています。
移行に際して手間取ったところ・手間取らなかったところ
手間取ったところ
やはり申請周りに手間取りました。 本来ExpoではAppStore, PlayStoreとのコミュニケーションを代行してくれる(表現が正しいのか分からないけど、ほぼCLIだけで完結できる)のでその辺は楽なはず。 しかし、一度リリースしてるアプリをバージョン履歴やASO(App Store Optimization)を保持したままExpoに移行するとなると、少し面倒でした。 具体的には以下の2点を抑えれば次から手間取らずにいけそうです。
同一のProvisioning Profileを使う(AppStore) => Provisioning Profileの拡張子は
.mobileprovisionです。 => Provisioning Profileはhttps://developer.apple.com/からダウンロードできます。同一のKeystoreファイルを使う(PlayStore) => Keystoreファイルの拡張子は
.keystoreです。 => Keystoreファイルは失くしたら別アプリとしてリリースするしかないみたいです😱(monacaなどのcloudサービスを使ってる場合はダウンロード可能な場合が多い)
手間取らなかったところ
Bitriseの設定は手間取りそうだなーと思ってたけど、WorkflowEditorの内容がymlで書き出されていて、それをコピペすれば設定を完コピできたので非常に捗った。
【Laravel】APIリクエストでauth()->user()がnullになってしまって詰まった
結論
要するに
auth()->user()を使うと、Laravelはdefault guardを使う。- default guardは
config/auth.phpで定義されている。僕の場合は以下だった(大体そうであろう)
'defaults' => [
'guard' => 'web',
'passwords' => 'users',
],
解決策
auth:apiミドルウェアを通す
Route::group(['middleware' => 'auth:api'], function () {
// your route here
});
のように、auth:apiミドルウェアを通すとLaravelがdefault guardではなくapi guardを使ってくれる。
ただし、これだと「認証ユーザのみがアクセス可能なroute」になってしまうので、認証状態に関係なくアクセスできて、認証状態に応じて処理を変えたい場合などに対応できない。 その場合は次の方法が良さそう。
認証ユーザ情報取得時にguardを設定する
auth()->guard('api')->user()のようにすると、api guardを使って認証情報を取得できる。
$request->user('api')や\Auth::guard('api')->user()でも同じ意味。