【ReactNaitve】ReactNativeDebuggerが便利すぎた
開発し開発しながら書いてるので思いつき次第随時拡充していきます。
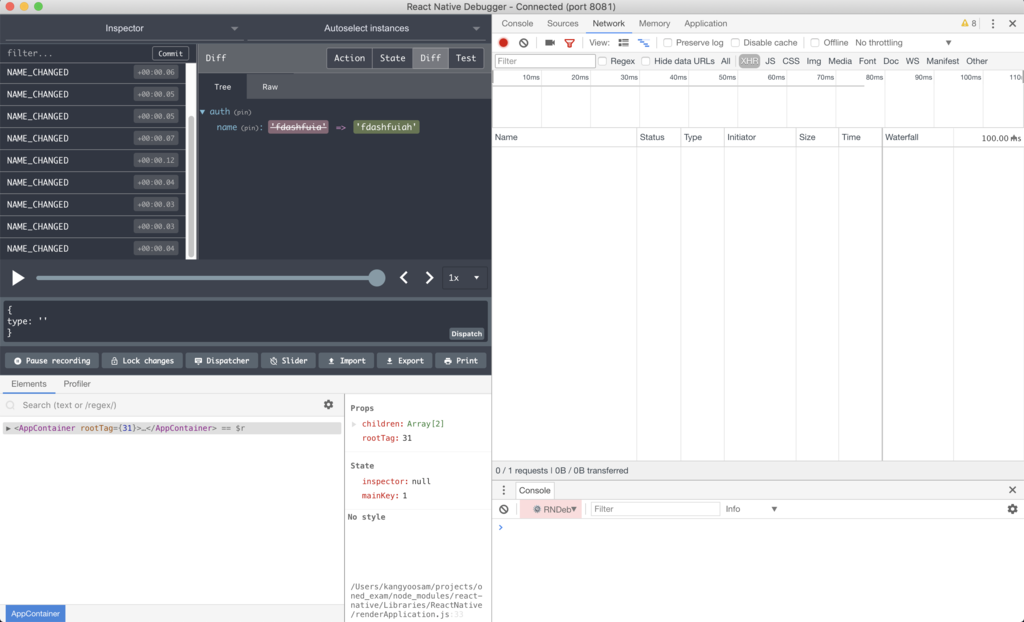
イメージ

これだけで大体分かる思うけど、 - stateの確認 - reduxアクション確認 - reduxアクション毎のstateの差分(diff)の確認 - 要素検証(Chromeの「検証」に近い) - console.logの確認 などが出来る。
これだけでも凄いなー便利だなーって思っていたけど、AsyncStorageの中身まで確認できちゃうと知って舞い上がった。 頑張ってconsole.logとかに中身をDumpしてた自分がかわいそう。。。
AsyncStoreの中身を確認する方法
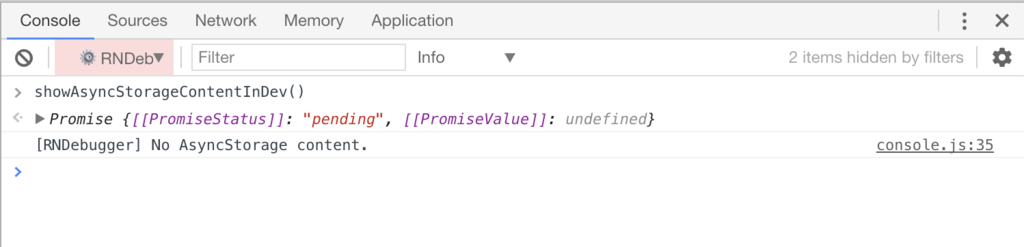
consoleで
showAsyncStorageContentInDev()
をうつ。
すると中身がテーブル表記で綺麗に表示される。
 中身がない場合は
中身がない場合は No AsyncStorage content.が帰ってくる。
(ちゃんと確認せず「テーブル表示されないじゃねぇーかー!」ってなってしまった僕のような人へ。安心してください。ちゃんと確認すれば何かしら帰ってくる。)