【ReactNaitve】ReactNativeDebuggerが便利すぎた
開発し開発しながら書いてるので思いつき次第随時拡充していきます。
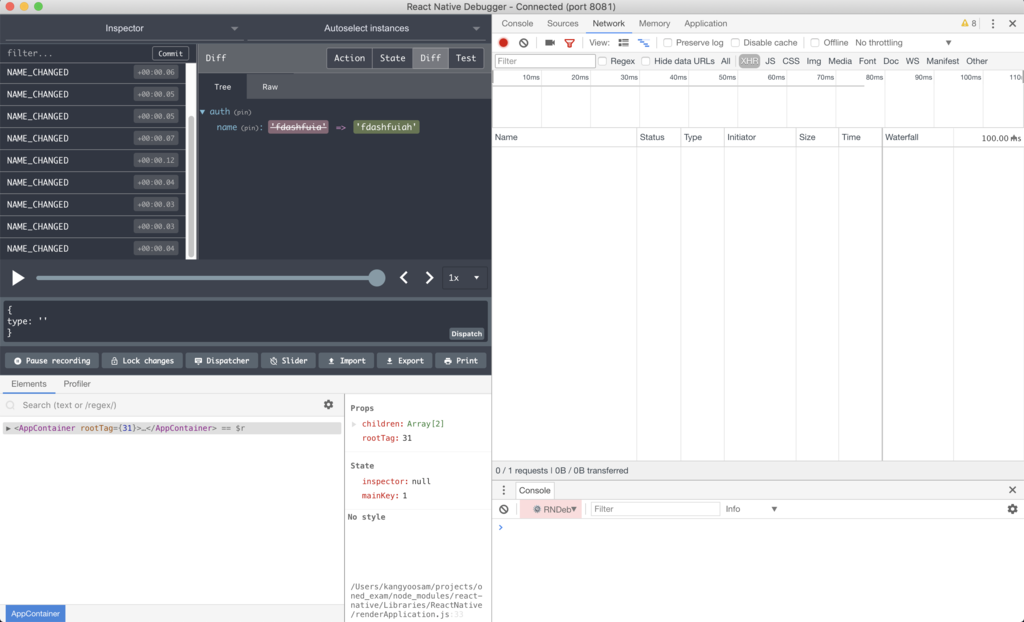
イメージ

これだけで大体分かる思うけど、 - stateの確認 - reduxアクション確認 - reduxアクション毎のstateの差分(diff)の確認 - 要素検証(Chromeの「検証」に近い) - console.logの確認 などが出来る。
これだけでも凄いなー便利だなーって思っていたけど、AsyncStorageの中身まで確認できちゃうと知って舞い上がった。 頑張ってconsole.logとかに中身をDumpしてた自分がかわいそう。。。
AsyncStoreの中身を確認する方法
consoleで
showAsyncStorageContentInDev()
をうつ。
すると中身がテーブル表記で綺麗に表示される。
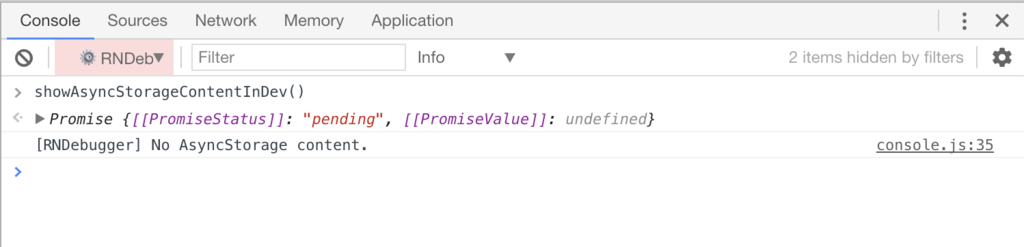
 中身がない場合は
中身がない場合は No AsyncStorage content.が帰ってくる。
(ちゃんと確認せず「テーブル表示されないじゃねぇーかー!」ってなってしまった僕のような人へ。安心してください。ちゃんと確認すれば何かしら帰ってくる。)

【ReactNative】git clone直後のBuild input file cannot be found: エラー解決方法
エラー
❌ error: Build input file cannot be found: 'path_to_project/node_modules/react-native/third-party/double-conversion-1.1.6/src/strtod.cc' ▸ Compiling fast-dtoa.cc ❌ error: Build input file cannot be found: 'path_to_project/node_modules/react-native/third-party/double-conversion-1.1.6/src/fast-dtoa.cc' ▸ Compiling fixed-dtoa.cc ❌ error: Build input file cannot be found: 'path_to_project/node_modules/react-native/third-party/double-conversion-1.1.6/src/fixed-dtoa.cc'
解決
【ReactNative】Androidリリースをイチからメモ
流れ
- 鍵を生成・配置
- gradle.propertiesにgradle変数を追加
- build.gradleにsigningConfigsを追加
- APKファイルを生成
- APKファイルをplay storeへアップロード
1. 鍵を生成・配置
生成
keytool -genkey -v -keystore your_app_name.keystore -alias your_app_name -keyalg RSA -keysize 2048 -validity 10000
※ your_app_nameの部分を適宜変更する
姓名・組織単位名・組織名・都市名・州名・国番号などを聞かれるので適宜答える。 あまり重要じゃなさそう。
※国番号に関しては、日本の場合はJPとする。
配置
生成されたキー(your_app_name.keystore)をandroid/appへ配置。
2. gradle.propertiesにgradle変数を追加
android/gradle.propertiesに以下を記述
MYAPP_RELEASE_STORE_FILE=your_app_name.keystore MYAPP_RELEASE_KEY_ALIAS=your_app_name MYAPP_RELEASE_STORE_PASSWORD=your_password MYAPP_RELEASE_KEY_PASSWORD=your_password
他のgradleファイルから参照される値なのでキーは独自に変えても良いと思うが、公式でもこのキーが例に上がっているので素直に従っておく。
3. build.gradleにsigningConfigsを追加
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
if (project.hasProperty('MYAPP_RELEASE_STORE_FILE')) {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
...
siginigConfig {}とsigningConfig signingConfigs.releaseの部分を追加。
4. APKファイルを生成
cd android && ./gradlew assembleRelease
を実行。
すると
android/app/build/outputs/apk/release/app-release.apkファイルが生成される。これがアプリ本体らしい。
5. APKファイルをplay storeへアップロード
https://play.google.com/apps/publish
へアクセスし、左サイドバーのリリース管理 > アプリのリリースからAPKファイルをアップロードする。「リリース名」や「このリリースの新機能」などを記入して公開する。
iOSと違い、Androidのリリースは審査なしですぐに反映される。
2回目以降のリリースについて
ここに書いた。 kang.hateblo.jp
参考
公式ドキュメント facebook.github.io
【ReactNative】コスパ良くクオリティ上げるならとりあえずLayoutAnimation入れとこ
苦労せずになんとなーくアプリのクオリティを上げたいあなたにおすすめです。
Animationを適用したいScreenのcomponentWillUpdateにでも書いておきます。
import { LayoutAnimation } from 'react-native' --------------------------------------------- componentWillUpdate() { LayoutAnimation.easeInEaseOut() }
↓は開発中のアプリに適用してみた例。 「パッ」じゃなくて「フワッ」っとなってる感じ。。。わかるかな?w


アニメーションのオプションは
- easeInEaseOut
- linear
- spring
があるみたいなので、全部試して好みを見つけると良さそうです。
個人的にはScreenに適用するならeaseInEaseOut一択です。
こんな感じでもっとかっちょいいアニメーションにもできる。
LayoutAnimation.configureNext({ duration: 700, create: { type: 'linear', property: 'opacity', }, update: { type: 'spring', springDamping: 0.4, property: 'scaleXY', }, delete: { type: 'linear', property: 'opacity', }, })
※参考: https://blog.callstack.io/react-native-animations-revisited-part-i-783143d4884
僕はそんなに凝れないので極力やらないが、
onPress()なんかの最初に書いておいて発火されるたびにAnimationをかけることもできる。
※参考: rskull.hateblo.jp
特別な理由がなければ、ほぼ全てのScreenに入れて良いはず。 これ入れとくだけで「あ、ちゃんと凝ってんな」って思われそう。
【Shell】GithubのPullRequest作成ページを一発で開く関数(ワンライナー)
関数の定義
.zsh_aliasや.bash_aliasに書いておく。
# カレントブランチから$1ブランチへのPullRequestを開く
function opr() {
parentBranch=$1
currentBranch=`git branch | grep "*"`
repoName=$(git remote show origin -n | ruby -ne 'puts /^\s*Fetch.*:(.*).git/.match($_)[1] rescue nil')
open -a /Applications/Google\ Chrome.app https://github.com/${repoName/* /}/compare/${parentBranch/* /}...${currentBranch/* /}
}
使用例
opr dev (currentブランチからdevブランチへ)
opr master (currentブランチからmasterブランチへ)
など。
簡単に解説
第一引数$1にターゲットブランチを渡す。
git branch | grep "*"で現在のブランチを取得出来るので、そこに対してPullRequestを出している。
補足
【Laravel】validationエラーの情報はちゃんとObjectで返ってきてるぞ!
Laravelで用意されている通常のvalidation機能
を使うと、フロントエンドでエラーメッセージ等の詳細情報を取得できないのかと思って焦っていた。 そのとき僕は以下のようにエラーハンドリングしていた(つまりしてないw)
.then((data) => {
}).catch(err => {
console.error(err)
})
すると、consoleには以下のように表示された
 ので、文字列が返ってきているものとばかり思っていた。
ので、文字列が返ってきているものとばかり思っていた。
解決方法
しかし、
}).catch(err => {
console.log(err.response)
})
このようにerr.responseをdumpしてみるとエラー情報の詳細がオブジェクトに格納されていることが確認できた。
 LaravelというよりもChrome Consoleの仕様でこのような表記になっていたみたい。よく考えたら通常の文字列表示とは違かったので気づけなかったのが悔しい。
LaravelというよりもChrome Consoleの仕様でこのような表記になっていたみたい。よく考えたら通常の文字列表示とは違かったので気づけなかったのが悔しい。
【ReactNative】Androidビルドエラー③
エラー
INSTALL_FAILED_UPDATE_INCOMPATIBLE: Package your_app_name signatures do not match the previously installed version; ignoring!
解決方法
adb uninstall your_app_name